[LFR] Letters from a Roaman - Letter XXIX
Hello Roamans,
I’m having a week off with my family so I’m mostly taking a a break from my computer. However, I still have a pile of goodies to share with you.
Around the Roaman Empire
🎓 New Course Alert
Maarten van Doorn has announced a new course that he’s launching on November 1st, 2021 teaching a range of academic skills from better reading and note-taking to synthesis and writing papers all using Roam.
In case you’re not familiar with Maarten, he wrote The Complete Guide to Effective Note-Taking on RoamBrain a few months ago.
✍ Free Antifragile Writing workshops
Adolfo Ramírez Corona is offering a series of free workshops - by the time you read this, you may have missed the first one but there are 4 sessions in total over the next few days covering a variety of topics like freewriting and note-taking. Register and find out more here.
🎨 Roam Themes
Joseph Wood has created a cool little bit of CSS to replicate the pretty gradient styling of links in Craft Docs.
Read more and grab the code to apply in your own graph.
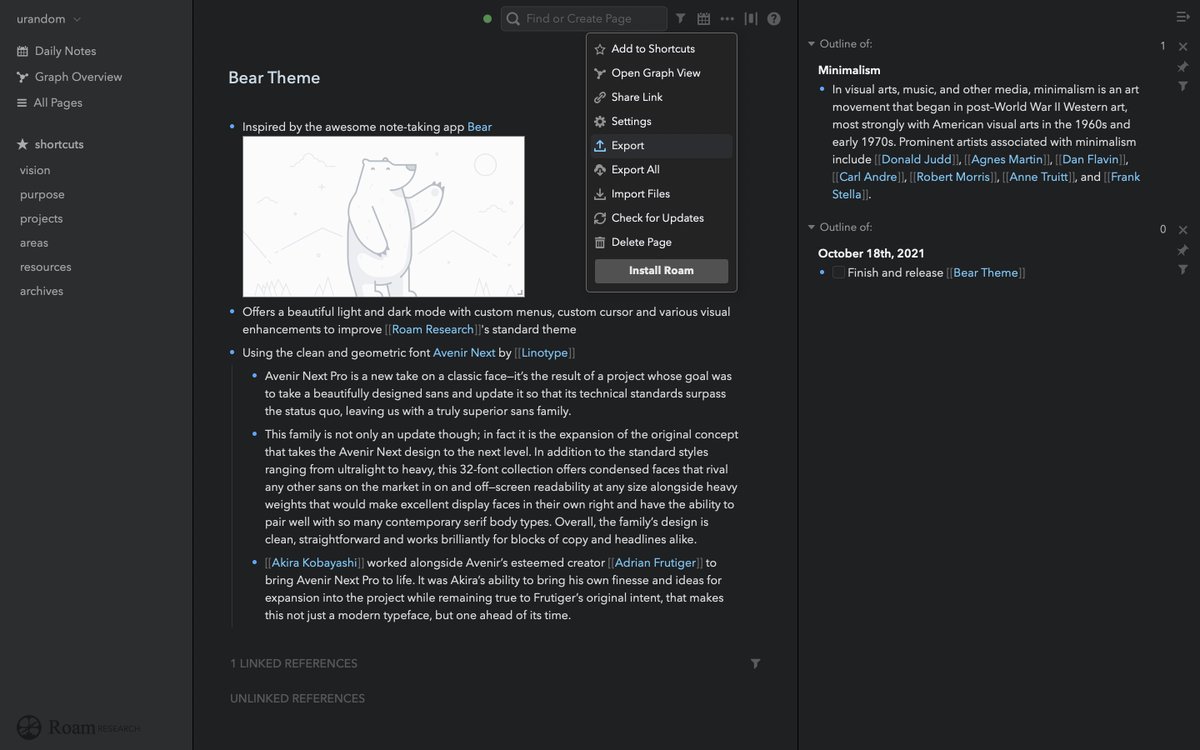
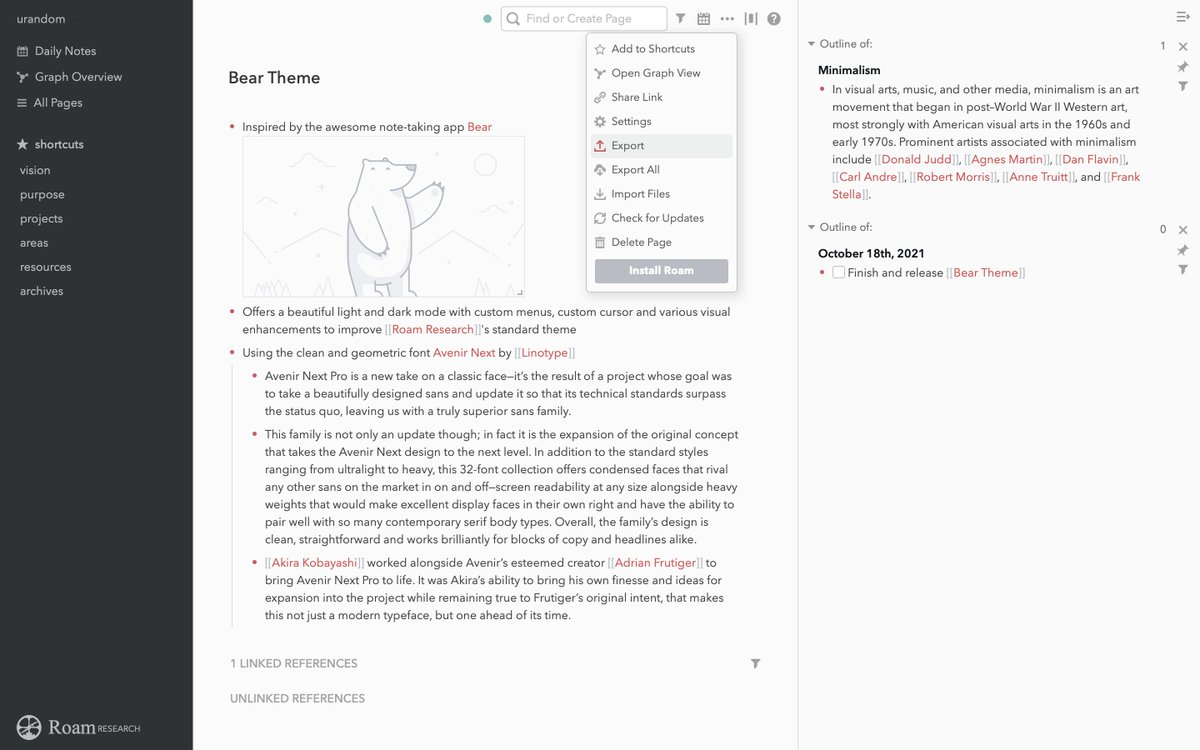
Alexander Rink has also created a really nice theme based on the look of Bear writer. I used Bear before Roam, and its style was one of the things I liked most about it.
Check out the screenshots in the tweet to see how great it looks!
October 18th 2021
|
Installing it is as simple as including this [[roam/css]]
⌨ Roam Keyboard for iOS
PhonetoRoam have created Helpful Keyboard, an iOS keyboard which makes it easy to find and complete pages from your Roam graph as you take quick notes for later import into Roam.
Search for “helpful keyboard” in your App Store on your iPhone or iPad and follow the setup instructions in the changelog here.
🎙Get podcast notes easily into Roam
This video by Ev Chapman shows iOS users how she takes podcast notes using Siri Shortcuts and Drafts to make it easy to get her notes into Roam.
For me, the icing on the cake was her shortcut to consolidate all the Draft app notes she took on an episode into a single note ready to paste into Roam. I’m definitely going to take some inspiration from it to make my workflow for this newsletter that little bit simpler too.
Ev also has several other great YouTube videos about how she uses Roam, like this one to take notes on articles she reads.
Quick Roam Tip
Mark Robertson (aka Calhistorian) and I must have been channelling each other on October 17th as we shared the same CSS tip within hours of each other in the Roam Slack and on Twitter.
If you want to hide the “Daily Notes” link in the left sidebar (for example, if you’ve got a public graph and you want to help visitors find their way more easily) you can use the following [[roam/css]] snippet:
css app > div > div > div.roam-sidebar-container.noselect > div > div:nth-child(2) { display: none; }
To hide the “Graph Overview”, change the 2 to a 3
css app > div > div > div.roam-sidebar-container.noselect > div > div:nth-child(3) { display: none; }
It’s worth your time to explore the whole Twitter thread, Mark shares a few more handy CSS nuggets and other Roam luminaries like Jessica Shieh and Abhay Prasanna chip in a few other neat tips. I even shared one of mine too.
Thinking Out Loud
In the last few weeks we decided to begin trialling Roam within our team as a way to keep us all on the same page more naturally as we go about our daily work. One of our key tenets as a remote team is to try and build a documentation-first culture, which means we use writing as a way to clarify and share our thinking as early as possible.
It’s early days so far as the rest of the team gets up to speed with what Roam can do, and as we find our feet in a shared graph. No doubt I’ll share some of our learnings in future LFRs.
One of the ways we plan to make documentation a first-class citizen in our remote team is to use Coda’s two-way writeup documentation format within Roam.
Lane Shackleton of Coda wrote up what they do, and how they have it implemented using Coda itself. It’s well worth reading. As Lane explains it, it’s an iteration on from presentations and the one-way memo style made famous by the likes of Amazon.
As soon as I read it, I knew it could be implemented in Roam, and arguably better. Right now, we’re trialling it in a few ways; is it better to keep it on its own page or does it work as part of a daily page workflow? There are pros and cons to each.
Here’s what our simple Roam template looks like:
Let’s walk through our current implementation:
The first part of the document is like most other write-ups, it contains the meat of what’s being proposed. This can be as short or complex as it needs to be. As with anything in Roam, follow the 5 fundamentals.
You may then have one or more “Done Reading” sections. Here you add TODOs for each person in the team who needs to read it. Optionally, you can add a date it must be read by. When each person has read the document to that point, they check off their own TODO. If it’s a longer proposal, you may have more than one of these sections interspersed throughout to break it up.
Next, there’s the section to ask a specific question. It can be as simple as a “How do you feel about this write-up? We use the native Roam slider to get a general steer and see at a glance what the general sentiment is. Or you can use this section to ask more specific questions in order to get feedback and some direction on how to move forward.
In the same vein as the original Coda document, if you’re using conventions such that everyone uses their own display name page/tag for nesting their thoughts under, you can easily use the page filter functionality, no matter whether you’re doing this on a daily note page or a specific page, to filter out everyone else’s thoughts on the document so you don’t see others comments until after you’ve read it and had your own thoughts.
The final section of the template is what Coda call Dory, after the fish in Finding Nemo. It’s where everyone can ask their own questions, nested below the heading. We use the Roam reactions emoji on each question to implement the upvoting and downvoting for which questions are to be discussed in the meeting.
I think there’s a few ways that Roam lets us improve over the original.
First, there’s the use of [[roam/comments]]. This lets you comment on each specific block. While this is certainly easy to do, it does have the potential to easily lead to rabbit warrens of unstructured feedback and tangential discussions.
Using the power of Roam’s blocks means reviewers can reference relevant blocks from the background/proposal section and potentially make it a fully asynchronous process without the need for meetings in every case. (Full disclaimer--at this stage we haven’t been using it long enough to know if this is a good thing, but is part of the aim of our experiments right now.) It is simple to take a block reference from the write-up, and nest it below Dory, or indeed create its own separate section to write a well thought-out response.
Finally another practice, which I’ll go into more deeply in a future Thinking Out Loud, is that of a decision review. When a decision is made on how to move the write-up forward, add a separate section at the end of the write-up documenting the decision. As is usual in Roam, it’s simple to decide on a tag and/or specify a future date to bring it back to the forefront to review the decision with the benefit of hindsight.
If you’re using Roam within a team environment, I’d love to hear any tips and tricks or gotchas to watch out for.
As always, if you have thoughts on this or other tools-for-thought related topics, hit reply and send me an email.
Until next time,
Andy
P.S. A big thank you to Steve and Michal who both generously bought me a coffee last time. I really appreciate your support. 💕
If you enjoy these letters too and would like to help contribute to the running costs, you can do so through Buy Me a Coffee. I also offer a few private 1-1 Roam coaching sessions if you're looking for some help and guidance with your setup.
Andy Henson
I write Letters from a Roaman, curating community news and resources primarily around Roam Research, though I also include other information applicable to other tools for thought and the area in general. I also share my thoughts on a wide variety of tools for thought topics.
Hello Reader, Last week, we talked about Decision Time, the surprisingly effective technique for helping you to get started planning your important tasks and projects. If you did, and you still sat there frozen like a deer in headlights, as promised, here's another little technique that Alan Lakein has up his sleeve that you can try if you're still finding yourself blocked by all the constraints and problems you're facing. This technique is a great psychological way to hack your brain when...
Hello Reader, What do you do when you sit down to plan something out? If you’re anything like me from 5 years or so ago, perhaps it looks something like this: I sit down, pen and paper in hand, and computer at the ready. I get myself a fresh coffee and start thinking about the project or goal I need to work on. I stare into space and ponder the sorts of things that could be done. After about 5 minutes or so of staring, one of two things would happen. 1.I decide I don’t have enough...
Hello Reader, According to Max Lugavere, author of Genius Foods, sitting for an extended period will literally cause blood to drain from your brain, which can impair your cognitive function. As I've touched on over the last few emails, I highlighted the danger of us being active and sedentary. Active movement throughout the day is better for our health and well-being than only exercising once for 30 minutes and then generally sitting still for the rest of the day. Let's wrap up our discussion...